授業開始までちょっとお勉強!
今年4月に社会人になった卒業生のおススメするデザインや技術的に優れていると感じたサイトを紹介します。
新入生・進級生は、幅広い表現やテクノロジー、コミュニケーションなどをサイトを見ながら視野を広げていきましょう。
名古屋エステイト社

会社の強みや、特徴を見せるためのUIが面白い。
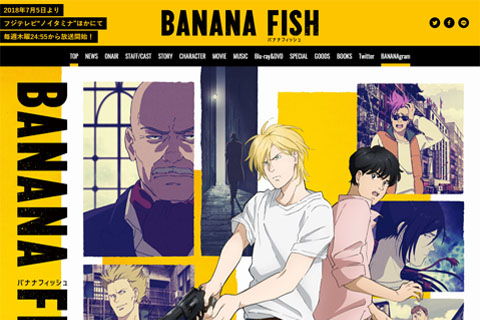
アニメ「BANANA FISH」公式サイト

デザインが上手く作品を表現している。
毛穴撫子

商品のカラーがハッキリ決められているため分かりやすく、迷子にもなりにくい。その場で言語も変えられるため、ユーザーの幅が広いと感じた。
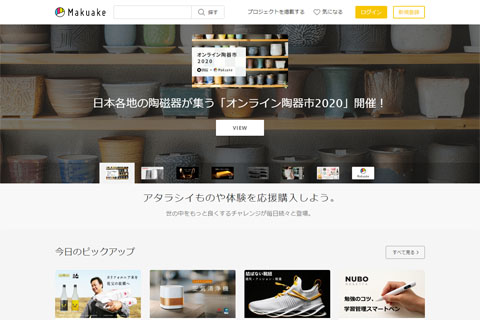
Makuake

最近よく利用しているクラウドファンディングサイト。最新技術やIoTを活かしたグッズが多いので学びに繋がる気がします。
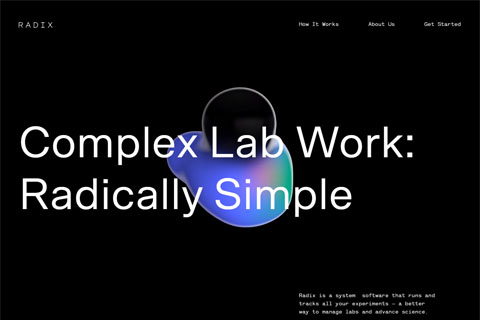
RADIX

背景の動きや、ページの導線がしっかりしている。
infogra.me

インフォグラフィックスのギャラリーサイトです。ただ見ているだけでも楽しいですが、情報整理の仕方やデザインの表現方法なども学べるのでおすすめです。
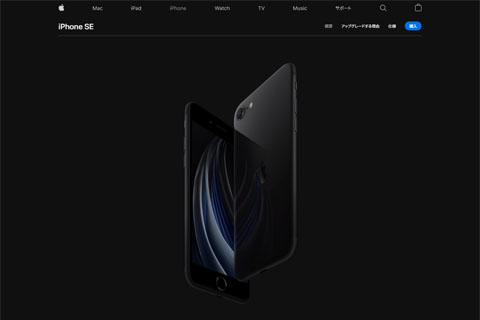
apple iPhoneSE

写真画像と絵画像、素材のクオリティーが高く,シンプルなアイコン。余白の捕り方、文字の既読性もよくスクロールしていくたびにアニメーション動画や画像があり見ててワクワクする。トランジションも綺麗に切り替わり技術的にも素晴らしい。ただスクロール量が長い、しかし別にページでスペックが見れるのでよし。
LINEのお年玉

Vue + TypeScriptの環境で開発されていて当該サイトのエンジニアブログの記事が面白かったです。
Japapo

芋のサイトなのにめちゃめちゃオシャレ。特に「私たちの想い」のページでscrollすることで右側の固定した画像と見出しがセクションごとに切り替えるアニメーションが好きです。
伝統色のいろは

サイトの色に困った時はこのサイトにある日本の伝統色を絡めて作ると、プレゼンの際に説明のボリュームが出ていいかも知れません。
MISATO TOWN SHIMANE

町の魅力が伝わってきて、見ていて楽しくなるデザインだと思います。
記事担当者 Webデザイン科教員
